휴먼노마드
[자막효과] - 애니메이션이 있는 뉴스자막 만들기 본문
요즘 한창 인터넷을 떠돌면서 베가스를 활용한 자막만들기에 열중하고 있는데 Lower Third Text라는 제목이 보이고 자세히 살펴보니 글자가 서서히 나타나는 또는 나타났다가 사라지는 등 여러가지 애니메이션을 준 자막효과였습니다. 그런데 왜 이름에 Lower Third라는 단어가 붙었을까요? Lower는 아래쪽, Third는 1/3.. 뭐 대충 짐작하기에는 영상화면의 1/3정도에 붙는 자막이라서 이런 말이 붙은 것 같은데... 위키피디아에 보니 화면의 아래쪽에 있는 영상제목이라고 나오네요. 어찌되었던 이 비슷한 것을 만들어보려 합니다.
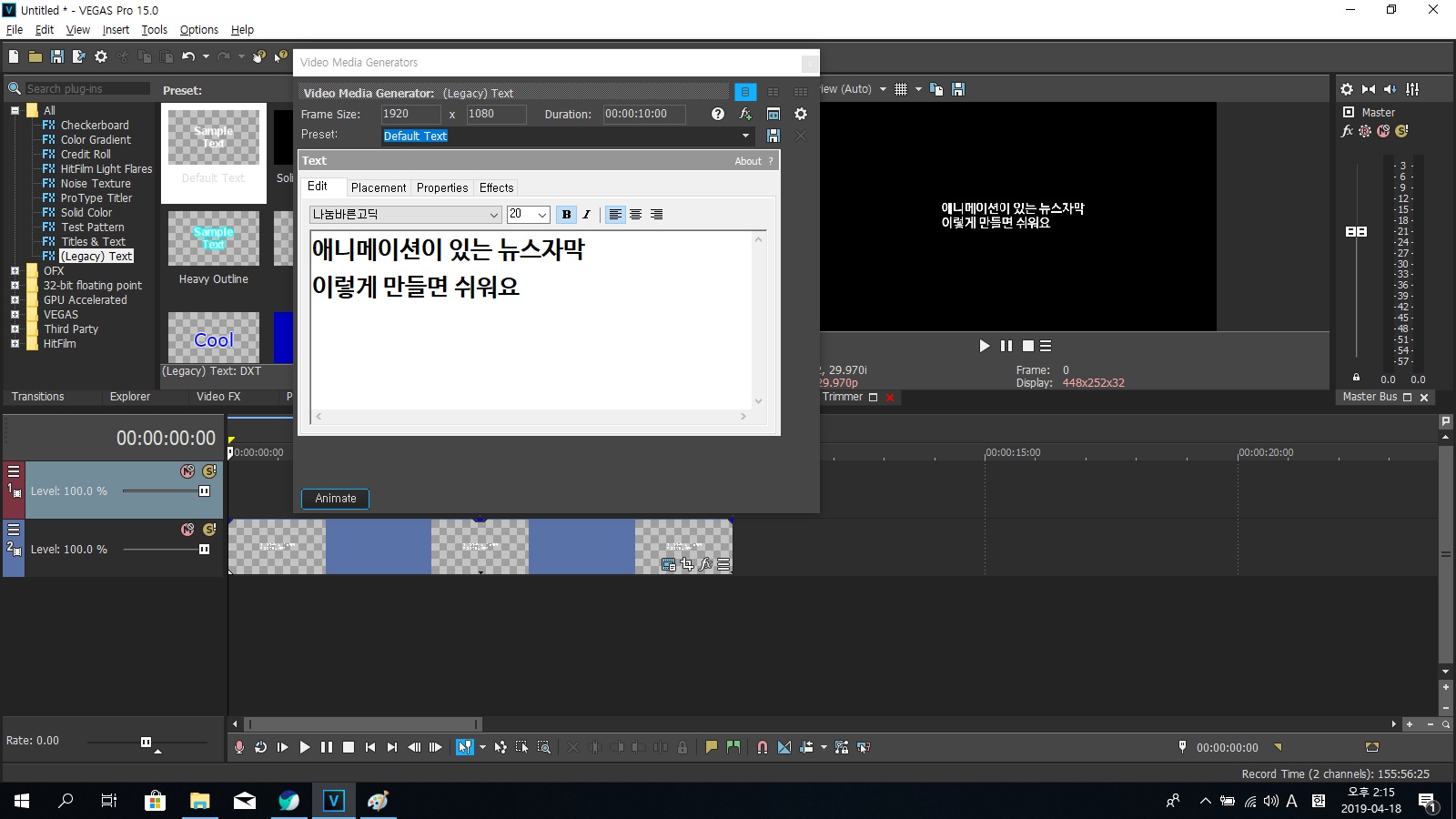
1. Media Generators -> (Legacy) Text -> Default 를 타임라인에 위치시킨다.
2. 이벤트창에서 문구를 삽입하고 글자체와 크기를 설정한후 창을 닫는다.

3. Media Generators -> Solid Colors -> White 를 새로운 비디오트랙의 타임라인에 위치시킨다.
4. 이벤트창에서 원하는 색상을 지정하고 Event Pan/Crop에 들어가서 Mask의 체크박스에 체크를 한다.

5. 마스크영역으로 문장의 앞쪽에 위치할 파란막대기를 만들고 창을 닫는다.

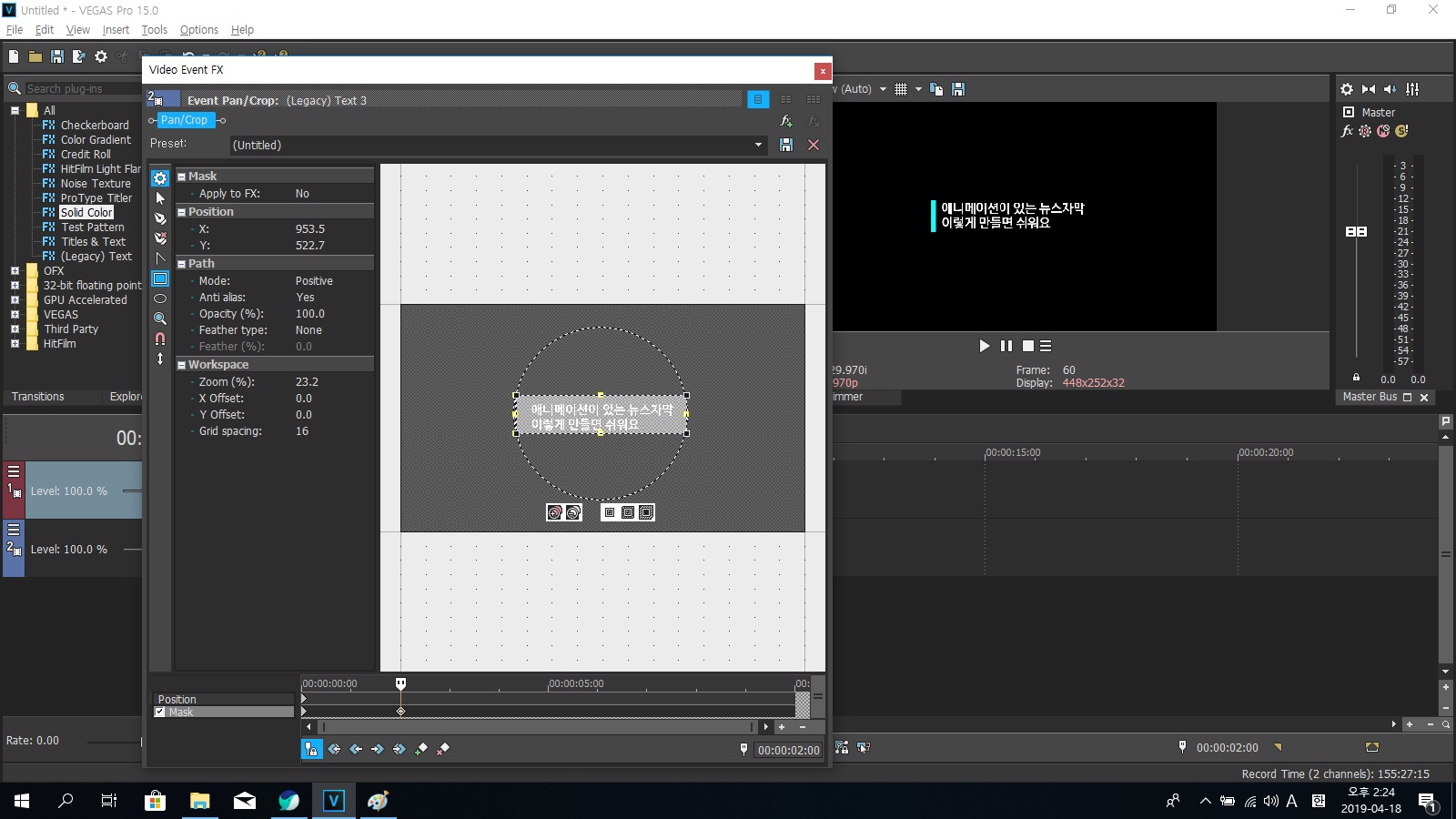
6. 텍스트 트랙의 Event Pan/Crop에 들어가 Mask의 체크박스에 체크를 한다.
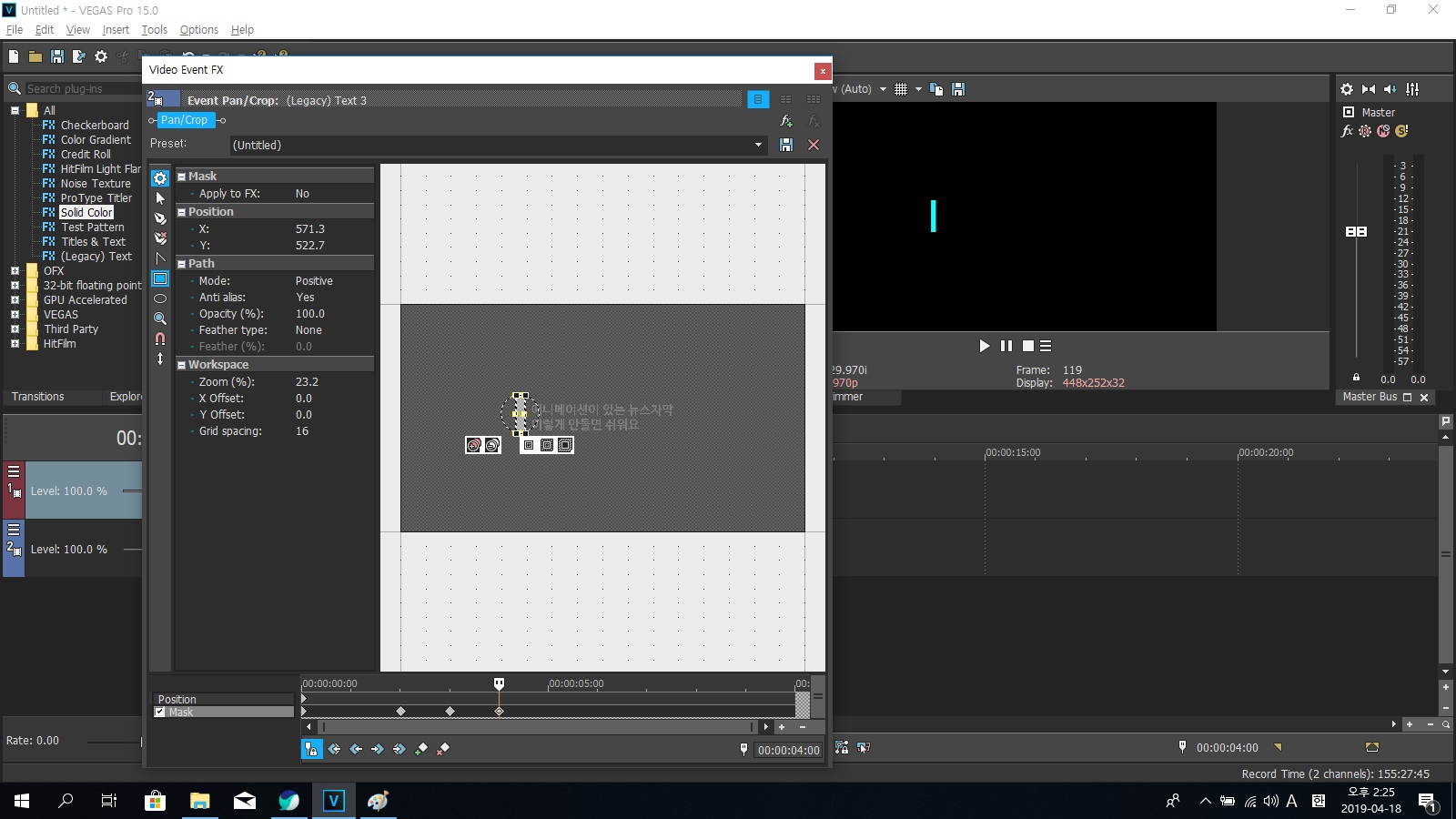
7. 마스크영역으로 문장의 앞쪽에 위치한 파란막대기를 지정한다.
8. 이벤트창의 타임라인에서 플레임을 진행시킨후 마스크영역을 문장전체로 확대한다.

9. 이벤트창의 타임라인에서 플레임을 진행시킨후 마스크영역을 Restore시킨 후 창을 닫는다.

이렇게 하면 문장이 서서히 나타나고 사라지는 것을 볼 수 있으나 문제는 색상 트랙의 파란막대기가 문제가 됩니다. 이 파란 막대기를 나타나서 사라지는 효과를 주기 위해서 프로젝트의 시작과 끝부분에 투명도를 조절합니다.

경사도에 따라 나타나고 사라지는 효과의 속도를 조절할 수 있습니다. 다만 사라지는 효과를 바로 적용하기 위해서는 텍스트의 효과가 사라지는 지점을 찾아서 색상 트랙의 크기를 잘라내야만 합니다. 이 투명도의 효과는 시작과 끝부분에만 줄 수 있으니까요.

그런 후에 투명도를 조절하여 끝부분에 색상이 사라지는 효과를 주게 됩니다.

최종 결과물은 아래와 같습니다.
마스크 영역의 움직임을 어떻게 주느냐에 따라 다양한 효과를 연출할 수 있습니다. 하나의 예제입니다.
도움이 되셨다면 바쁘시더라도 1초만 시간을 내주셔서 공감 및 댓글을 달아주시겠어요?
여러분의 공감과 댓글은 글쓴이에게 큰 힘이 된답니다.
'[베가스프로 15] 무작정 따라하기' 카테고리의 다른 글
| [영상효과] - 슬라이드쇼 만들기 (0) | 2019.04.24 |
|---|---|
| [영상효과] - 영상의 재생속도를 조절하는 간단 팁 !!! (0) | 2019.04.24 |
| [자막효과] - ProType Titler에 있는 Collections 이용하여 자막만들기 (0) | 2019.04.17 |
| [베가스 오류] - 타임라인이 A/B 구간으로 나뉘는 현상 (9) | 2019.04.17 |
| [자막효과] - 영화의 마지막에 나오는 엔딩크레딧 자막만들기 (0) | 2019.04.15 |




