휴먼노마드
[자막효과] - 한 글자씩 떨어지는 자막만들기 본문
이전 글에서 글자가 하늘에서 떨어져서 통통튀는 자막을 만들었는데 생각해보니 한글자씩 차례로 떨어지는 모습을 연출해도 괜찮을 것 같은 생각이 들어서 이번에는 위에서 한글자씩 떨어지는 자막을 만들어보려고 합니다.
2019/04/13 - [[베가스프로 15] 무작정 따라하기] - [자막효과] - 하늘에서 떨어져 통통튀는 자막만들기
[자막효과] - 하늘에서 떨어져 통통튀는 자막만들기
이전 글에서 한 방향에서 날아오는 자막을 만들다보니 그런 효과로 하늘에서 떨어져 통통튀는 자막을 만들 수 있지 않을까 하는 생각에서 같은 효과로 자막을 만들어보려합니다. 2019/04/13 - [[베가스프로 15] 무..
lifechallenger.tistory.com
우선 결과물을 상상해보면 하늘에서 문구의 한 글자씩 순차적으로 아래로 떨어지면서 나중에는 전체 문구를 나타내고자 합니다. 이를 위해선 아래와 같은 작업을 해야합니다.
1. (Legacy) Text를 이용하여 비디오트랙에 위치시킨다.
2. 텍스트에 문구를 지정하고 글자체와 크기를 지정한다.
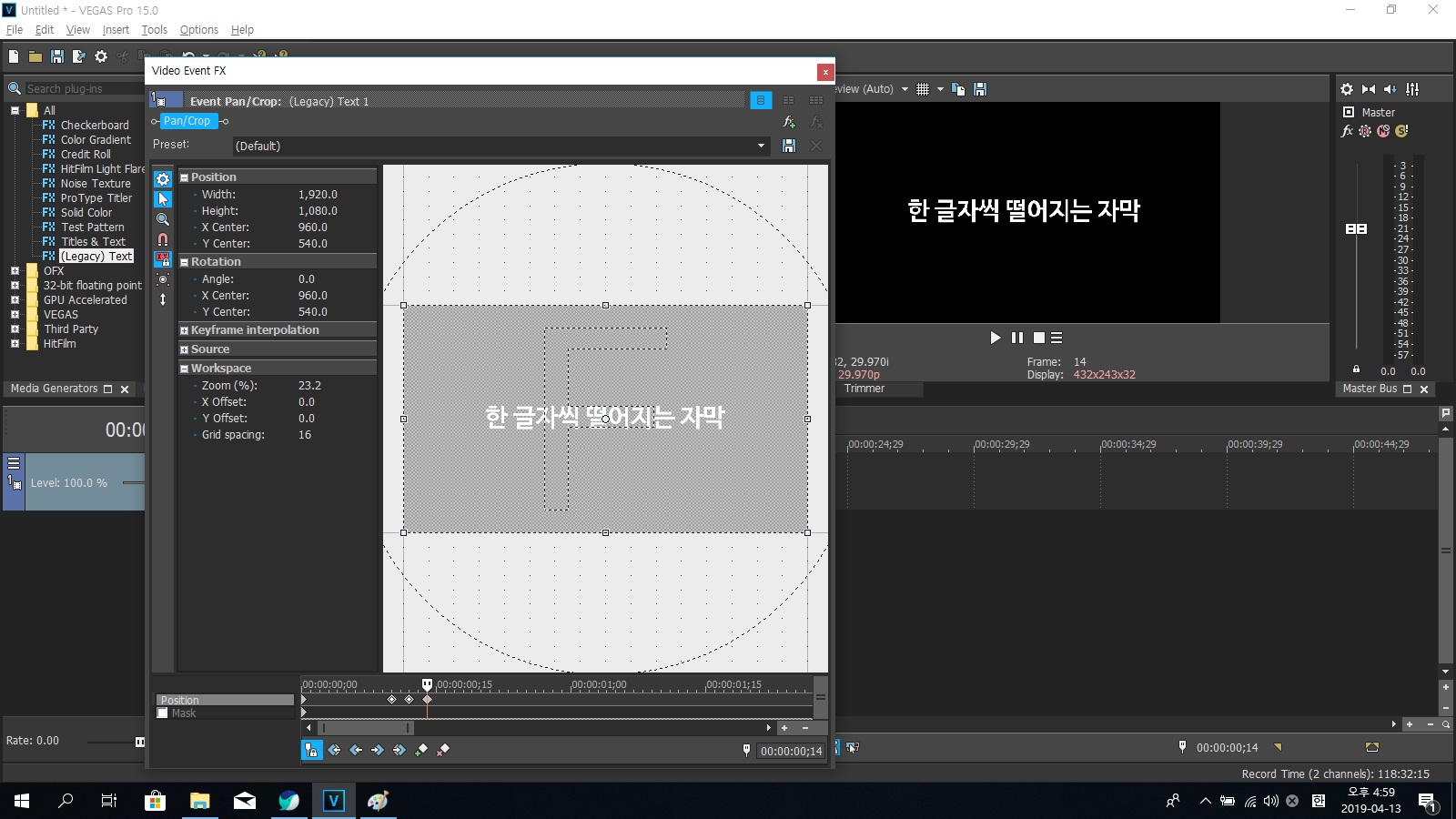
3. 타임라인의 Event Pan/Crop 설정에 들어가 문구가 위에서 아래로 떨어지는 타임라인을 형성한다.
4. 타임라인의 시작점에 문구를 화면밖 위에 위치시키고 10플레임을 진행시켜 오른쪽 마우스의 Restore로 원위치시킨다.
5. 타임라인에서 다시 2플레임을 진행시킨 후 Position의 Y Center 값을 560으로 설정한다.
6. 다시 타임라인에서 2플레임을 진행시킨 후 오른쪽 마우스의 Restore로 원위치시킨다.

좀 더 역동적인 효과를 주기 위해서 떨어지는 문구가 흐릿해지는 효과를 주려고 합니다.
1. Video Fx -> Linear Blur -> Vertical Light를 드래그해서 텍스트 트랙에 적용시킨다.
2. 이벤트창의 타임라인을 10플레임 진행시킨후 Amount의 값을 0으로 만든 후 엔터를 누른다.

떨어지는 문구에서 한 글자씩 보이게 하기 위해서
1. 텍스트 트랙의 타임라인에 있는 Event Pan/Crop을 클릭하여 Mask의 체크박스에 체크한다.
2. 이벤트 창의 왼쪽에 있는 메뉴에서 사각형 툴을 설정하고 문구에서 한 글자에 마스크 영역을 표시한다

미리보기를 하면 마스크영역에 있는 "한"이라는 글자만 나타남을 볼 수 있습니다. 한 글자씩 나타나야 함으로 나머지 글자의 수는 9자입니다. 따라서, 9개의 새로운 텍스트 트랙이 필요합니다.
1. 트랙에 오른쪽 마우스를 클릭하여 새로운 비디오트랙 9개를 만든다.
2. 첫번째 텍스트 트랙에 있는 요소를 복사해서 바로 위에 있는 트랙의 타임라인에 복사를 해준다.
3. 두번째 텍스트 트랙에 있는 타임라인에서 Event Pan/Crop 이벤트 창을 열고 두번째 글자에 마스크 영역을 지정한다.


2번과 3번의 항목을 문구의 끝까지 반복하고 트랙요소의 끝을 일정하게 정리한 후 미리보기를 보면 위에서 한 글자씩 떨어지는 것을 볼 수 있습니다.

자막이 영상에 어떻게 적용시키는지 새로운 비디오트랙을 만들고 배경영상을 집어넣으면 다음과 같은 결과물을 얻을 수 있습니다. 글자가 떨어지는 속도를 더 빨리하려면 트랙간의 거리를 더 좁히면 되겠지요?
이런 타임라인과 마스크영역을 이용하면 여러가지 효과를 만들어 낼 수 있을 것 같습니다. 예를 들어 순차적으로 글자를 타이핑한다거나 한 글자씩 또는 단어로 묶어서 보이게 할 수도 있구요. 나중에 한번 만들어 봐야겠습니다.
도움이 되셨다면 바쁘시더라도 1초만 시간을 내주셔서 공감 및 댓글을 달아주시겠어요?
여러분의 공감과 댓글은 글쓴이에게 큰 힘이 된답니다.
'[베가스프로 15] 무작정 따라하기' 카테고리의 다른 글
| [자막효과] - 한 글자씩 나타나는 자막만들기 (0) | 2019.04.14 |
|---|---|
| [자막효과] - 타이핑 효과를 가지는 자막만들기 (0) | 2019.04.14 |
| [자막효과] - 연기와 함께 나타나는 자막만들기 (0) | 2019.04.13 |
| [자막효과] - 하늘에서 떨어져 통통튀는 자막만들기 (0) | 2019.04.13 |
| [자막효과] - 한쪽에서 날아오는 자막만들기 (0) | 2019.04.13 |




